-
ゆるいディレクション(仮)
なぜか「Webディレクション Advent Calendar 2015」に登録してしまったんですよ。
おくさん!おひさしブリーフ。
がじろうです。なんつーかね。。。
Webディレクションについて、オレが物申すなんてね恐れ多いんですよ。初っ端から弱腰な発言ですがw
対外的に「最近はディレクションしてます。」なんて、話すことが多くなったんですよ。
で、本域のWebディレクターの方から言わせれば、オレのしていることなんか片腹痛いわっ!って感じだと思うのですwどう思われようが良いことなんですけどね。
- Dec 11,2015
- Web
- ゆるいディレクション(仮)の続きを読む
-
Movable Type タグライブラリ
for Dreamweaver 機能拡張を1.0.5にアップデートしましたこちら(どちら?)では、お久しぶりの BUN です。
拙作の「Movable Type タグライブラリ for Dreamweaver 機能拡張」をちょこっとアップデートしました。
Movable Type タグライブラリ for Dreamweaver 機能拡張(Dw CC/MT6対応版)
https://github.com/dreamseeker/MovableType-TagLibrary-for-DwExtension/releases/tag/1.0.5過去バージョンを導入済みの方は、お手数ですがアンインストールをしてください。
最新版をインストールしてDreamweaverを再起動すると、この機能拡張を利用することができます。このバージョンでの変更点は、公式タグリファレンスの「@new in mt6.0 タグを含む MTタグ」一覧のうち、不足していた MT タグの追加となります。具体的には、以下のタグを追加しています。
- MTDataAPIScript
- MTDataAPIVersion
- MTHasNoParentFolder
- MTHasNoSubFolders
これで MT6.0.x に対応できているかと思いますが、
お気づきの点などがありましたら、フィードバックくださいませ。- May 08,2015
- Web
-
「JimdoCafe 山形」初開催!
こんにちは!なちこです!
2014年も残す所あとわずかになりました。今年はみなさんにとってどんな1年だったでしょうか?
楽しかった思い出も、反省点も、ぜんぶエネルギーにして2015年を迎えたいと思います!さて、2014年12月11日(木)米沢市にて、「JimdoCafe 山形」を開催しました。山形県でのJimdoCafeは初の開催です。
JimdoCafe(ジンドゥーカフェ)って何ができるところ?
JimdoCafe(ジンドゥーカフェ)とは、Jimdoでホームページを作っている方が集まる場所です。- Dec 18,2014
- Jimdo
- 「JimdoCafe 山形」初開催!の続きを読む
-
Jimdoのイベントに参加して思ったこと 2014
がじろうです。 1年ぶりの・・・おひさしブリーフ。 最近じゃ、年一回しか更新しないじゃないか、コノヤロウ!と怒られそうですね。 元気です。大丈夫です。(何が?)
今回も、昨年に続いて「Jimdo Advent Calendar 2014」への参加記事となります。
12月5日のJimdo Meetup in 仙台。翌日の12月6日に開催されたJimdoスキルアップセミナーに参加してきました。
Jimdo Meetupは、今回の仙台での開催が「東北初」ということで、「東北では、どんな反応なのだろう?」という思いを胸に参加してきました。
- Dec 10,2014
- Jimdo
- Jimdoのイベントに参加して思ったこと 2014の続きを読む
-
Movable Type タグライブラリ
for Dreamweaver 機能拡張を1.0.4にアップデートしました最近になって、やっと不具合の原因が判ったBUNです。
Dreamweaver CC だと、ユーザディレクトリにタグライブラリ関係の設定ファイルが存在しない・・・んですね。どこかに書いてあるんでしょうか?(T-T)ということで、今回の「Movable Type タグライブラリ for Dreamweaver 機能拡張」アップデートで、Dreamweaver CC でも動作するようになりました。下記より、ダウンロードしてください。
Movable Type タグライブラリ for Dreamweaver 機能拡張(Dw CC/MT6対応版)
http://download.d-s-b.jp/MovableType_TagLibrary_v104.zip過去バージョンを導入済みの方は、お手数ですがアンインストールをしてください。
最新版をインストールしてDreamweaverを再起動すると、この機能拡張を利用することができます。このバージョンでの変更点は、下記3点となります。
- Movable Type 6 までのMTタグやモディファイアの追加・アップデート
- Dreamweaver CC 対応
- ファンクションタグの「<mt:Hoge />」書式をサポート(Dw CC のみ)
公式サイトのリファレンスを参照したので、MT6.0.2に完全対応していると思います。
もし、お気づきの点がありましたら、ぜひフィードバックをお願いします。なお、このDreamweaver 機能拡張の詳細は、以前の記事(Movable Type タグライブラリ for Dreamweaver 機能拡張をver 1.0.0にアップデートしました、Movable Type 5.1 Beta 1のリリースに伴い、 Movable Type タグライブラリ for Dreamweaver 機能拡張を アップデートしました)をご覧ください。
また、Dreamweaver CC の環境設定で「カラーリングスキーマ」を変更する際、<mt:Hoge />書式は「Movable Type ファンクションタグ-2」となりますのでご注意ください。
- Feb 15,2014
- Web
-
Jimdoをはじめる前に考える、あたりまえのこと。
おひさしブリーフ!がじろうです。
つかみで大きく外しましたが、BUNに引き続き、超久々にブログ書きます。Jimdo Advent Calendar 2013の20日目、本日の当番が私な訳ですが、たった2人の会社で納品が3つ重なるミラクル体験中の身でございます。しかし、約束は約束。頑張って書き上げるので、しばしお付き合いください。
Jimdoユーザーがたくさん増えました
さてさて、みなさんご存知のホームページ作成サービスJimdoの登場によって、誰もが低予算、はたまた無料で、カンタンにホームページを作ることができるようになりました。
今までホームページが無かったから、これを機にJimdoやみんビズを使って、会社案内でも作るか!もっと多くの人に、自社の製品を知ってもらいたい!なんてことで、多くのユーザーが増えているのも事実です。
- Dec 20,2013
- Jimdo
- Jimdoをはじめる前に考える、あたりまえのこと。の続きを読む
-
Movable Type のカスタムフィールドと
MTAppjQuery プラグインで地図座標を管理するいつも通りすっかりご無沙汰なBUNですが、Movable Type Advent Calendar 2013 の15日目の記事を書きます。
それにしても、約1年ぶりって。。。
雪も降りしきる訳・・・ですね(。-_-。) wwwさて、先日 Google Maps JavaScript API v2 の廃止に伴い、過去に制作したサイトで「管理画面に地図は互換表示されてるものの、ジオコーディングが利用できない」ことがありました。
導入していたプラグインに含まれる JavaScript の記述を書き換えることで解消できたのですが、プラグイン自体が既にアップデートされていない・・・という、ままある?状況。そこで、MT 標準のカスタムフィールドと MTAppjQuery プラグインで地図座標の管理をする方法について共有してみます。
やりたいこと
今回は、(ブログ)記事へカスタムフィールドを追加しつつ、別途用意した JavaScript を読み込ませる形で編集画面に地図を表示させます。あわせて、地図の中心座標やズームレベルの変更にあわせて各フィールドの入力値を変更したり、ジオコーディングで大まかな位置を表示できるようにします。
完成図は、下記のようなイメージです。
なお、 MTAppjQuery プラグインはあらかじめインストールしてある前提で、解説していきます。
カスタムフィールドの追加
はじめに、カスタムフィールドを3つ追加します。
システムオブジェクトは「記事」、種類は「テキスト」とします。名前:緯度
ベースネーム、および、テンプレートタグ:lat名前:経度
ベースネーム、および、テンプレートタグ:lng名前:ズームレベル
ベースネーム、および、テンプレートタグ:zoomここで記載しているベースネームとテンプレートタグは、あくまで一例です。
「lng じゃなくて long だろ!」など、思うところがある方はご自由に変更してください wなお、カスタムフィールドだけを追加する専用テーマを用意しました。
ごちらをご利用の場合は、ダウンロードして ZIP ファイルを解凍後にできるフォルダ(mt)を MT のシステムディレクトリと見立てて、「/themes/」の中身をアップロードしてください。地図用カスタムフィールド追加テーマ
http://download.d-s-b.jp/MTThemes/theme_cf_googlemaps.zipアップロード後、任意のウェブサイトまたはブログへテーマを適用します。
JavaScript のアップロードと user.css の修正
導入済みの方はご存知の通り、MTAppjQuery プラグインは「/mt-static/plugins/MTAppjQuery/user-files/」に含まれる JavaScript や CSS を調整してカスタマイズできます。
そこで、Google マップ表示用の JavaScript をこのディレクトリにアップロードして管理することにしましょう。
MTAppjQuery user-files 追加データ
http://download.d-s-b.jp/MTAppjQuery_user-files.zipZIP ファイル解凍後、 GoogleMaps.js の2〜11行目をお好みで調整してください。
var lat_basename = 'lat'; // 「緯度」カスタムフィールドのベースネーム var lng_basename = 'lng'; // 「経度」カスタムフィールドのベースネーム var zoom_basename = 'zoom'; // 「ズームレベル」カスタムフィールドのベースネーム var map_wrapper_element = 'map-wrapper'; // 上記3つのカスタムフィールドのラッパーID var map_element = 'gmap'; // 地図を表示させる要素のID名 var map_search_element = 'map-serach-box'; // 「地図を検索」部分のラッパーID var lat_default = 37.400529; //「緯度」の初期値 var lng_default = 140.359743; //「経度」の初期値 var zoom_default = 15; // 「ズームレベル」の初期値
lat_basename・lng_basename・zoom_basename はカスタムフィールドのベースネーム、
lat_default・lng_default・zoom_default には地図座標などの初期値をそれぞれ設定します。参考までに、 GoogleMaps.js の13行目で「緯度のカスタムフィールドがある場合のみ」それ以降のコードを実行するようにしてあります。
if(jQuery('#customfield_' + lat_basename + '-field').length){特定のウェブサイト(やブログ)に限定する場合は、ここを調整してください。
// 緯度のカスタムフィールドがあり、かつ、ブログ ID が 2 の場合に限定 if(jQuery('#customfield_' + lat_basename + '-field').length && mtappVars.blog_id == 2){また、14〜21行目で3つのカスタムフィールドをタイトルの次に並べつつ、ドラッグによるソートを無効にしています。user.js で並び順を制御している場合などは、これらの行を削除してください。
// 必要にあわせてソートを調整 $.MTAppFieldSort({ sort: 'title, c:' + lat_basename + ', c:' + lng_basename + ', c:' + zoom_basename }); jQuery('#customfield_' + lat_basename + '-field, #customfield_' + lng_basename + '-field, #customfield_' + zoom_basename + '-field') .removeClass('sort-enabled') .wrapAll('');なお、user.css に追記する内容は下記のとおりです。
既に任意のスタイル定義をしている場合は、行末あたりにコピー&ペーストでよいかもしれません。要素の ID 名を変更した場合は、調整をお忘れなく。。。#gmap { width: 100%; height: 300px; background: #ddd; } #map-wrapper:after, #map-serach-box:after { display: table; content: " "; clear: both; } #map-wrapper > div.field { width: 39%; float: left; margin-right: 1%; } #map-wrapper > div.field:last-child { width: 20%; margin-right: 0; } #map-serach-box { padding: 0.5em 0 1em; } #map-serach-box input { width: 70%; float: left; margin-right: 1%; } #map-serach-box button { float: right; font-size: 12px; }プラグイン設定の調整
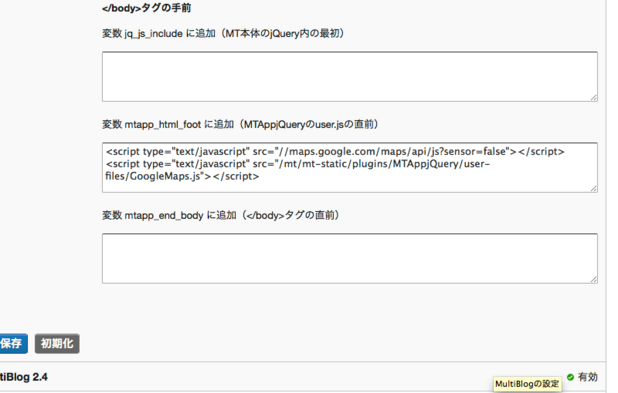
最後に MTAppjQuery のプラグイン設定へ script タグを2つ追加します。
<script type="text/javascript" src="//maps.google.com/maps/api/js?sensor=false"></script> <script type="text/javascript" src="/PATHtoMT/mt-static/plugins/MTAppjQuery/user-files/GoogleMaps.js"></script>
2行目にある mt-static のパスは、適宜修正してください。
個人的には、必要に応じて直後に読み込まれる user.js でゴニョゴニョできるので「変数 mtapp_html_foot に追加(MTAppjQueryのuser.jsの直前)」にセットするのがオススメです。
問題なく設定できていれば、(ブログ)記事の編集画面に Google マップが表示されます。
補足
出力する際は、テンプレートの任意の場所へ従来のカスタムフィールドと同様に MT タグを記述します。
上記は、拙作の jQuery Google Maps プラグインで表示させる場合のサンプルです。
複数マーカーの表示なども比較的簡単に実装できると思うので、よかったら使ってみてください。jQuery Google Maps プラグイン
http://labs.d-s-b.jp/plugins/jQuery/jQueryGoogleMaps/- Dec 15,2013
- Web
-
jimdo:多くなったブログ記事を見易く整理する(ブログの分類活用のススメ)
みなさまこんにちは!寒い日が続いていますが、いかがお過ごしでしょうか?
私はこれから、Jimdo Advent Calendar 2013に挑戦します!
Adventカレンダーは初めてですっ!よろしくお願いします!さて、早速本題に入ります。
みなさんは、Jimdoのブログを使っていますか?
先日、Jimdoのブログを利用している方から、こんな相談がありました。「ブログの記事が多くなって、読みにくくなった気がする。」
こちらのお悩みを、ブログの「分類」を利用する事で解決します!
- Dec 09,2013
- Jimdo
- jimdo:多くなったブログ記事を見易く整理する(ブログの分類活用のススメ)の続きを読む
-
「遊部(あそぶ),Vol.13 第32回WebSig会議 福島会場であそぶ」開催します!
お勉強モードの遊部(あそぶ),vol.13を郡山地域テクノポリスものづくり インキュベーションセンターで開催します。
今回は、2013年3月9日(土)に東京で開催される、第32回WebSig会議「便利さと、怖さと、心強さと〜戦う会社のための社内セキュリティ 2013年のスタンダードとは?!」をライブ中継していただきます!
サテライト会場以外での中継はありません。福島のサテライト会場は、この「遊部(あそぶ),Vol.13 第32回WebSig会議 福島会場であそぶ」だけです。- 日時:2013年3月9日(土)
- 会場:郡山地域テクノポリスものづくりインキュベーションセンター 会議室
(福島県郡山市田村町徳定字中河原1-1) - 参加費:1,000円(税込)
- Twitterハッシュタグ:#asob13
お申し込みと詳細は、以下こくちーずからお願いします。
http://kokucheese.com/event/index/76022/- Feb 20,2013
- お知らせ
- 「遊部(あそぶ),Vol.13 第32回WebSig会議 福島会場であそぶ」開催します!の続きを読む
-
CSS Nite in FUKUSHIMA, Vol.6、2013年2月23日(土)開催です!
CSS Nite in FUKUSHIMA, Vol.6が、2013年2月23日(土)に郡山地域テクノポリスものづくりインキュベーションセンターで開催されます!
セッション内容は「マルチデバイス化を見据えたコンテンツ設計 基礎講座」
なんと!!長谷川 恭久さんの1セッションで、3時間(予定)じっくりお話を伺えます!
さらに定員は24人と少人数制で、こんな贅沢な時間を過ごせる機会はそうないと思います。このセミナーは岡山、東京や大阪で好評だったセミナーの再演版です。
東北では初となりますので、興味のある方はぜひこの機会にお越しください!- Jan 24,2013
- お知らせ
- CSS Nite in FUKUSHIMA, Vol.6、2013年2月23日(土)開催です!の続きを読む
- コメント(2)
最近のコメント
- 2013.01.27 16:32 Natiのコメント: 菊田さん、ありがとうございます!当日はよ
- 2013.01.26 14:48 菊田裕志のコメント: こんにちは。伊達市からの参加です。よろし
- 2011.03.09 09:27 BUNのコメント: コメント、ありがとうございます! 時間を
- 2011.03.09 05:34 匿名のコメント: インストールしようとしたところ、Exte
- 2011.03.01 17:54 BUNのコメント: > 920さん ありがとうございます。
- 2011.02.28 23:57 920のコメント: タグ使えるかどうか分からなかったので、
- 2011.02.28 23:39 BUNのコメント: > 920さん なるほど。 mt:Fo
- 2011.02.28 23:02 920のコメント: 早速ありがとうございます。 ところで、
- 2011.02.28 20:11 BUNのコメント: > 920さん 大変失礼しましたー(汗)
- 2011.02.28 19:53 920のコメント: 接頭辞に「._ 」が付いたファイル(Ap
最新のブログ記事
- 2015.12.11 ゆるいディレクション(仮)
- 2015.05.08 Movable Type タグライブラリ for Dreamweaver 機能拡張を1.0.5にアップデートしました
- 2014.12.18 「JimdoCafe 山形」初開催!
- 2014.12.10 Jimdoのイベントに参加して思ったこと 2014
- 2014.02.15 Movable Type タグライブラリ for Dreamweaver 機能拡張を1.0.4にアップデートしました
- 2013.12.20 Jimdoをはじめる前に考える、あたりまえのこと。
- 2013.12.15 Movable Type のカスタムフィールドと MTAppjQuery プラグインで地図座標を管理する
- 2013.12.09 jimdo:多くなったブログ記事を見易く整理する(ブログの分類活用のススメ)
- 2013.02.20 「遊部(あそぶ),Vol.13 第32回WebSig会議 福島会場であそぶ」開催します!
- 2013.01.24 CSS Nite in FUKUSHIMA, Vol.6、2013年2月23日(土)開催です!